In CSS, display is an important property, which allows you to define how HTML elements of your web page should be displayed in the browser. In this post, you will learn about the CSS display property and its various values.
Let’s jump right into it.🚀
What is the CSS Display Property?
The display property defines how an HTML element should be displayed on the web page. Its major task is to control the element’s layout and positioning.
Basic Syntax:
element {
display: value;
}Let’s dive into the most common display values.
CSS display: block;
If you set an element’s display property to ‘block’ then it will start on a new line and take the entire width of its parent container.
You can set the width and height properties for such elements.
Default block-level elements examples include <div>, <p>, <h1> - <h6>, <header>,<footer>.
HTML:
<div>This is a block-level element.</div> <span>This is span.</span>
CSS:
div {
border: 2px solid red;
}
span {
border: 2px solid green;
}Output:

Here, <div> is a block-level element by default, occupying the full width of its container. On the other hand, <span> does not possess the default block-level behavior and only occupies the width required by its content.
You can convert the <span> element to a block-level element by setting its display property to ‘block’.
span {
border: 2px solid green;
display: block;
}Output:

Now, <span> is a block-level element, occupying the full width of its container.
CSS display: inline;
If you set an element’s display property to ‘inline’ then it does not start on a new line and takes the width required by its content.
You can not set the width and height properties for such elements.
Default inline elements examples include <span>, <a>, and <img>.
HTML:
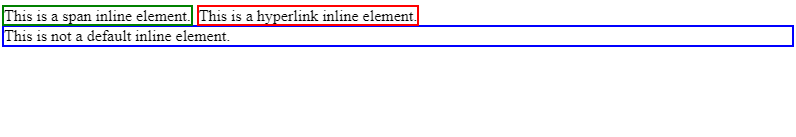
<span>This is a span inline element.</span> <a>This is a hyperlink inline element.</a> <section>This is not a default inline element.</section>
CSS:
span {
border: 2px solid green;
}
a {
border: 2px solid red;
}
section {
border: 2px solid blue;
}Output:

Here, <span> and <a> are inline elements by default, meaning they do not initiate a new line and occupy the width necessary for their content. On the other hand, <section> is not an inline element by default, causing it to start on a new line.
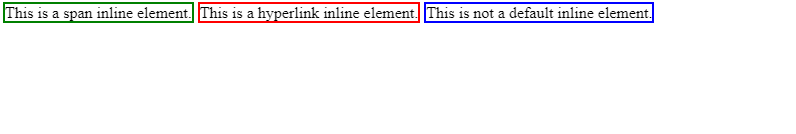
You can convert the <section> element to an inline element by setting its display property to ‘inline’.
section {
border: 2px solid blue;
display: inline;
}Output:

Now, <section> is an inline element.
CSS display: inline-block;
If you set an element’s display property to ‘inline-block’ then it contains the features of both block and inline elements. It takes up only as much width as necessary, but you can set its height and width properties.
HTML:
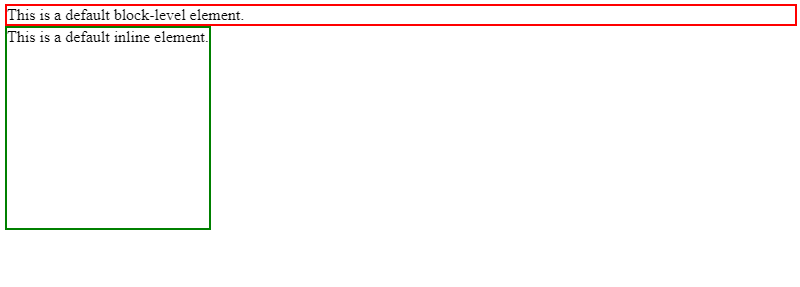
<div>This is a default block-level element.</div> <span>This is a default inline element.</span>
CSS:
div {
border: 2px solid red;
}
span {
border: 2px solid green;
height: 200px;
}Output:

Here, I’m attempting to assign a height property to a <span> element, but it appears to have no impact due to its inline nature.
By changing its display property to ‘inline-block’, I can successfully apply the height property to the <span> element.
span {
border: 2px solid green;
height: 200px;
display: inline-block;
}Output:

CSS display: flex;
The display: flex; property creates a flex container that can be used for creating flexible layouts.
HTML:
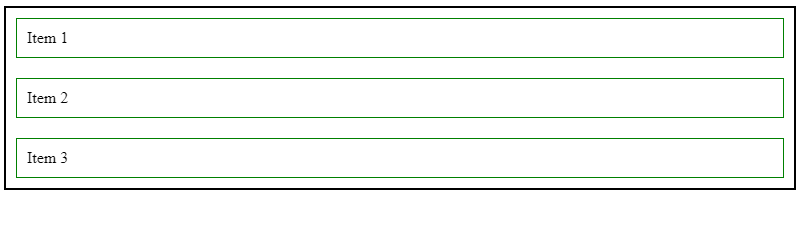
<div class="container"> <div class="item">Item 1</div> <div class="item">Item 2</div> <div class="item">Item 3</div> </div>
CSS:
.container {
display: flex;
border: 2px solid black;
}
.item {
height: 100px;
width: 100px;
border: 1px solid green;
margin: 10px;
}Output:

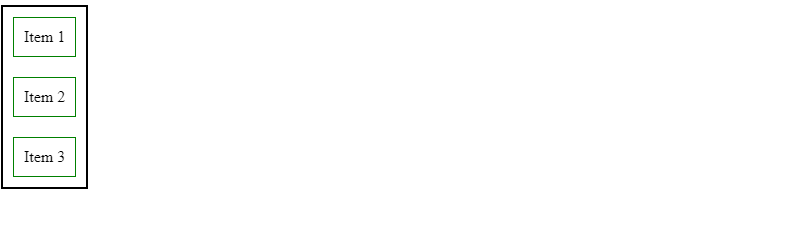
CSS display: inline-flex;
The display: inline-flex; property is similar to display: flex; but the container on which display: inline-flex; is applied, behaves like an inline element.
HTML:
<div class="container"> <div class="item">Item 1</div> <div class="item">Item 2</div> <div class="item">Item 3</div> </div>
CSS:
.container {
display: inline-flex;
border: 2px solid black;
}
.item {
height: 100px;
width: 100px;
border: 1px solid green;
margin: 10px;
}Output:

display: grid;
The display: grid; property transforms the container into a grid container and its children into grid items. By having grid layouts, you have precise control over both rows and columns.
HTML:
<div class="container"> <div class="item">Item 1</div> <div class="item">Item 2</div> <div class="item">Item 3</div> </div>
CSS:
.container {
display: grid;
border: 2px solid black;
}
.item {
border: 1px solid green;
margin: 10px;
padding: 10px;
}Output:

display: inline-grid;
The display: inline-grid; property is similar to display: grid; but the container on which display: inline-grid; is applied, behaves like an inline element.
HTML:
<div class="container"> <div class="item">Item 1</div> <div class="item">Item 2</div> <div class="item">Item 3</div> </div>
CSS:
.container {
display: inline-grid;
border: 2px solid black;
}
.item {
border: 1px solid green;
margin: 10px;
padding: 10px;
}Output:

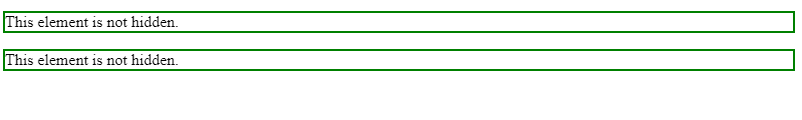
display: none;
If you set an element’s display property to ‘none’, then it will be completely invisible and take up no space within the document.
HTML:
<p>This element is not hidden.</p> <div>This element is hidden.</div> <p>This element is not hidden.</p>
CSS:
div {
display: none;
height: 200px;
}
p {
border: 2px solid green;
}Output:

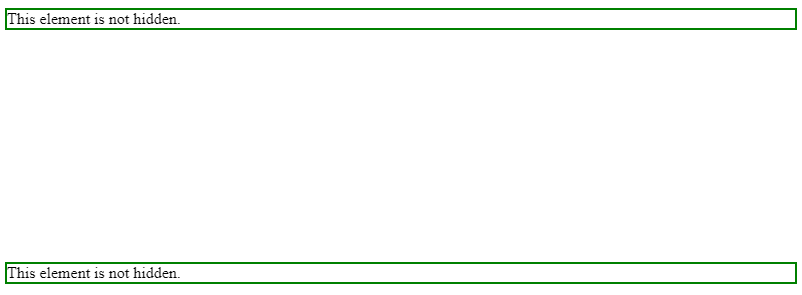
Another CSS property that can be used to hide elements is visibility: hidden;. It’s important not to mix up visibility: hidden; with display: none;, as visibility: hidden; retains the empty space occupied by the hidden element, whereas display: none; does not occupy any space within the document.
div {
visibility: hidden;
height: 200px;
}
p {
border: 2px solid green;
}Output:

display: inherit;
If you set an element’s display property to ‘inherit’, then it will inherit the display value from its parent element.
HTML:
<div> <span>This will inherit the display value from its parent.</span> </div>
Here, <div> is a block-level element and <span> is an inline element.
CSS:
span {
display: inherit;
border: 2px solid green;
padding: 10px;
}The display property of <span> element is set to ‘inherit’, so it will inherit the display value from its parent element (<div>) and act as a block-level element.
Output:

display: initial;
The display: initial; property sets the display property of an element to its initial value, which is usually inline for most elements.
HTML:
<div>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Saepe, a?</div>
CSS:
div {
display: initial;
border: 1px solid green;
}Output:

Conclusion
By understanding these CSS display properties, you can create well-structured and responsive web layouts. By selecting the suitable display value for your HTML elements, you gain precise control over their behavior and visual presentation on your web page.
That’s all for today!
If you’re new to web development, check out Learnify — my curated platform with beginner-friendly tutorials to help you learn web development step-by-step with examples and simple explanations.
If you enjoy my work and want to support what I do:
👉 Become a Patreon supporter
👉 Or buy me a coffeeEvery small gesture keeps me going! 💛
Follow me on X (Twitter) to get daily web development tips & insights.
Enjoyed reading? You may also find these articles helpful.
5 Types of CSS Positions For Better Layouts
Mastering CSS Selectors: A Comprehensive Guide

Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.