
Blog Website
Node.js Express.js EJS MongoDB

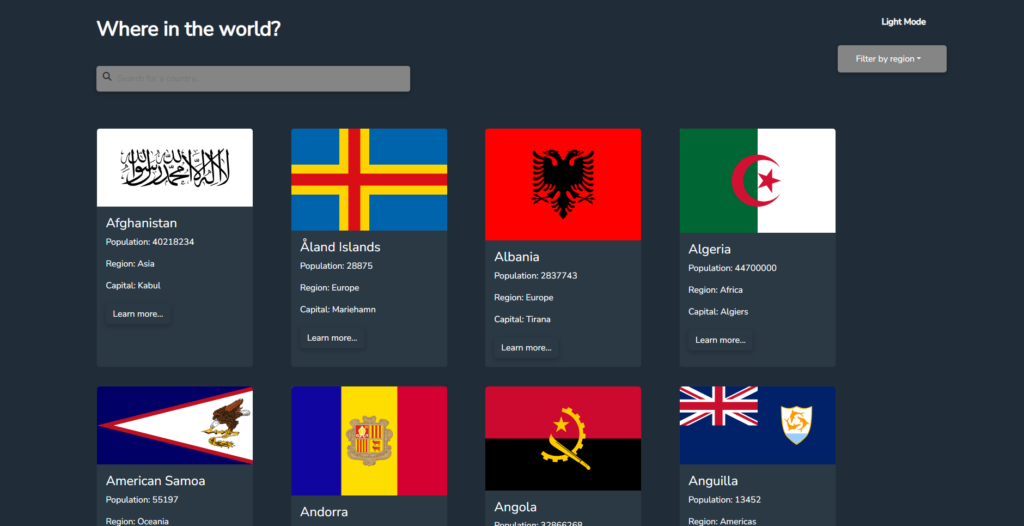
Rest Countries API
React.js API

To-do App
Node.js Express.js React.js MongoDB

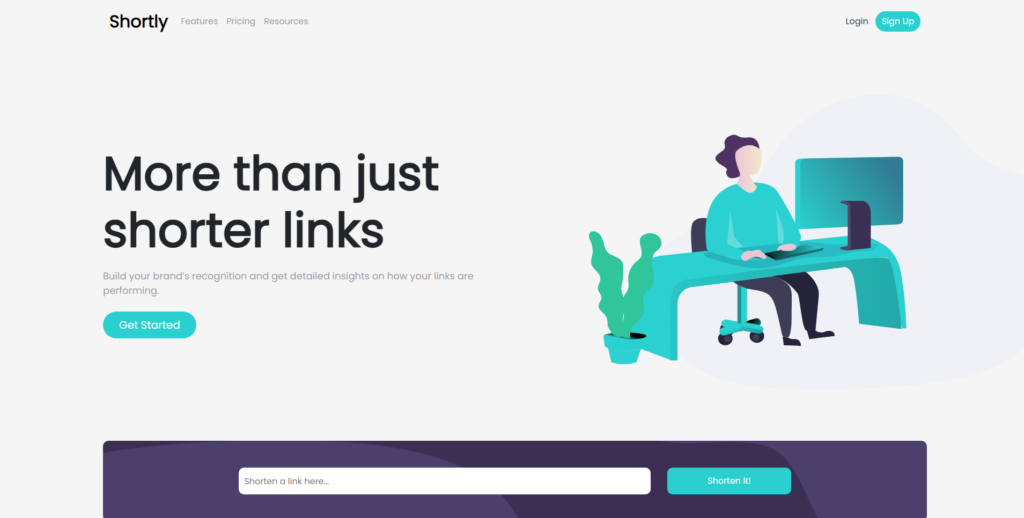
URL Shortening App
HTML CSS JS API

Sunnyside Landing Page
HTML CSS

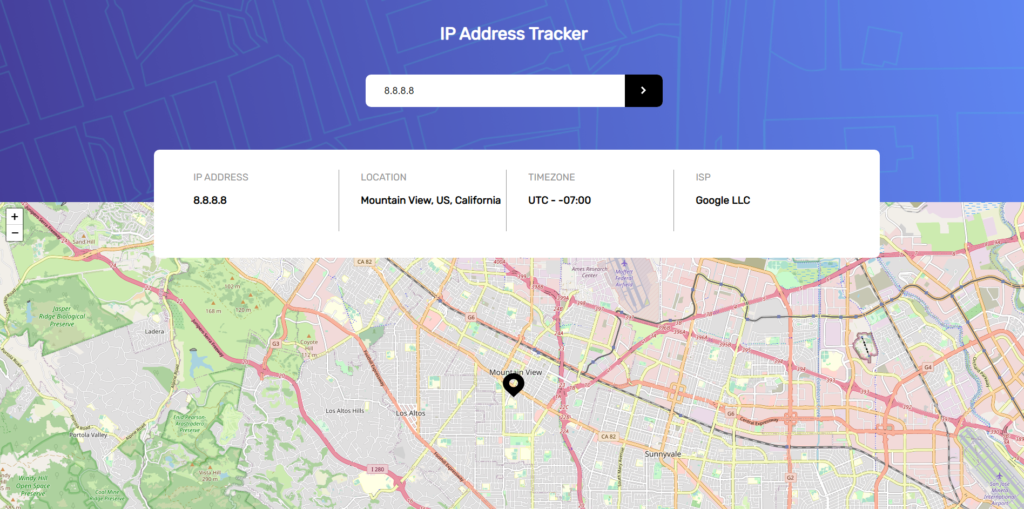
IP Address Tracker
React.js API

Loopstudios Landing Page
HTML CSS JavaScript

Easybank Landing Page
React.js

TextUtils
React.js