As a developer, being efficient is crucial when it comes to building web designs. CSS generators are amazing tools that can help you quickly generate complex CSS properties without having to write them from scratch.
In this post, I’ll share 14 awesome CSS generators that will save you time and effort, making your workflow much smoother.
Before we get started, don’t forget to subscribe to my newsletter!
Get the latest tips, tools, and resources to level up your web development skills, delivered straight to your inbox. Subscribe here!
Now let’s jump right into it!🚀
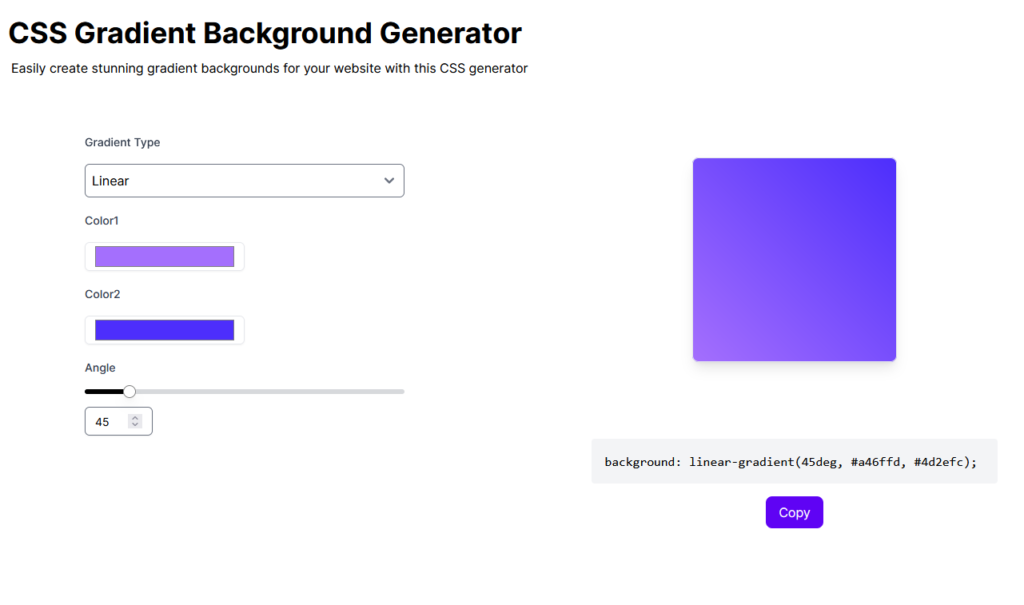
🌈CSS Gradient Background Generator
Create stunning gradient backgrounds effortlessly with this tool. Customize colors, angles, styles, and copy the CSS code instantly!

🕺CSS Animation Generator
Create stunning animations and transitions with just a few clicks using this tool.

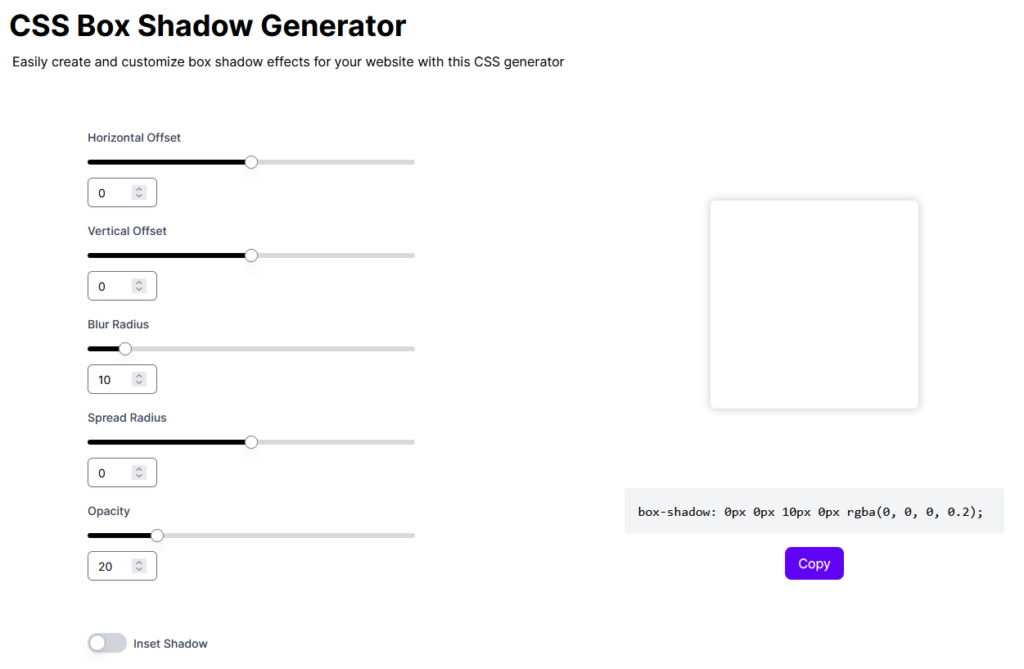
📦CSS Box Shadow Generator
Easily create box shadow effects using this CSS box-shadow generator. Customize the shadow’s size, blur, and position, then copy the CSS code to use on your site.

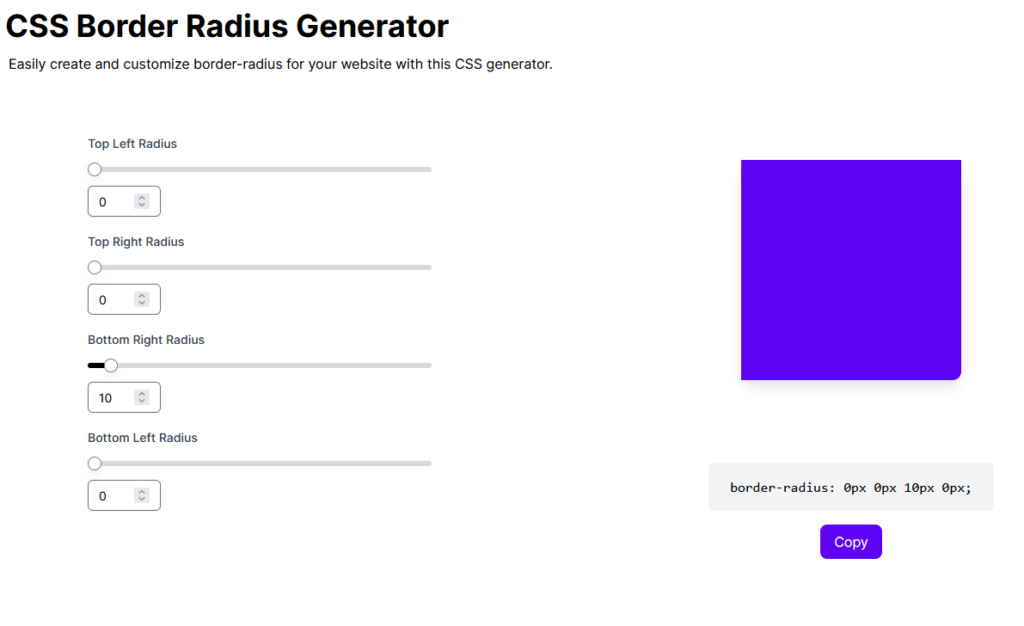
🔲CSS Border Radius Generator
Quickly create smooth, rounded corners for your elements with this easy-to-use CSS Border Radius Generator. Customize the border-radius and copy the CSS code to use on your site.

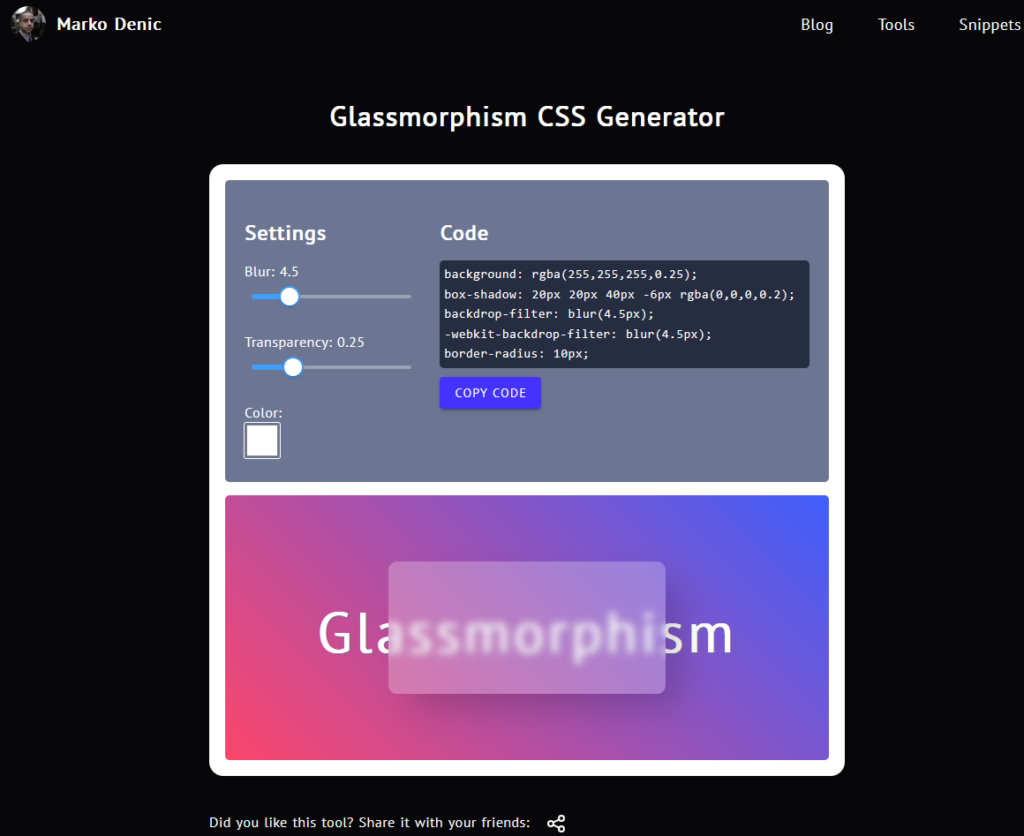
🧊Glassmorphism Generator
Easily create glassmorphism-style designs with this tool for a modern, translucent look.

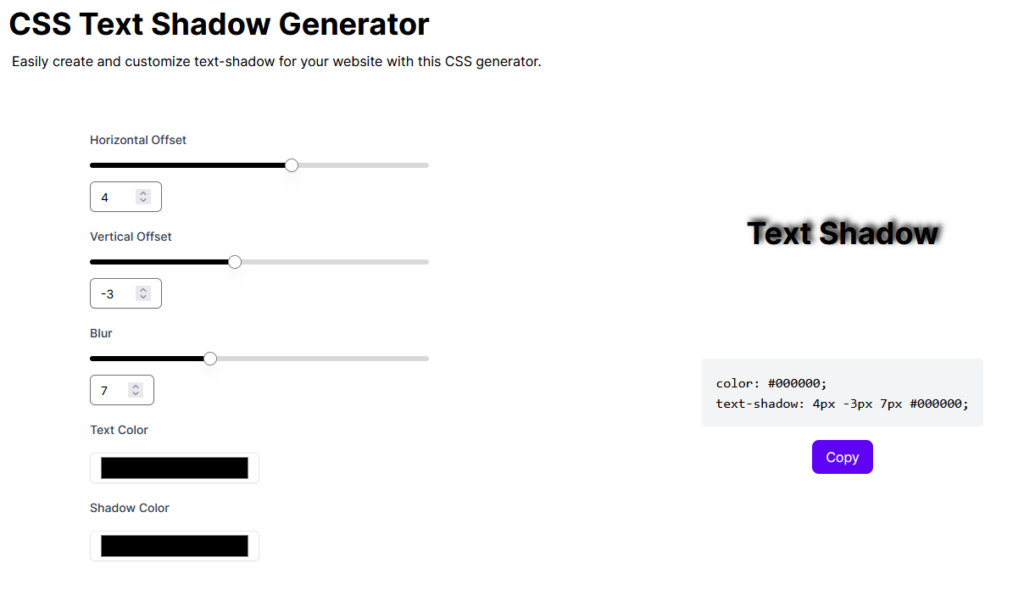
🅰️Text Shadow Generator
Easily create stylish text-shadow effects. Customize the shadow’s color, blur, and position to make your text stand out. See the live preview, and copy the generated CSS code to use on your site.

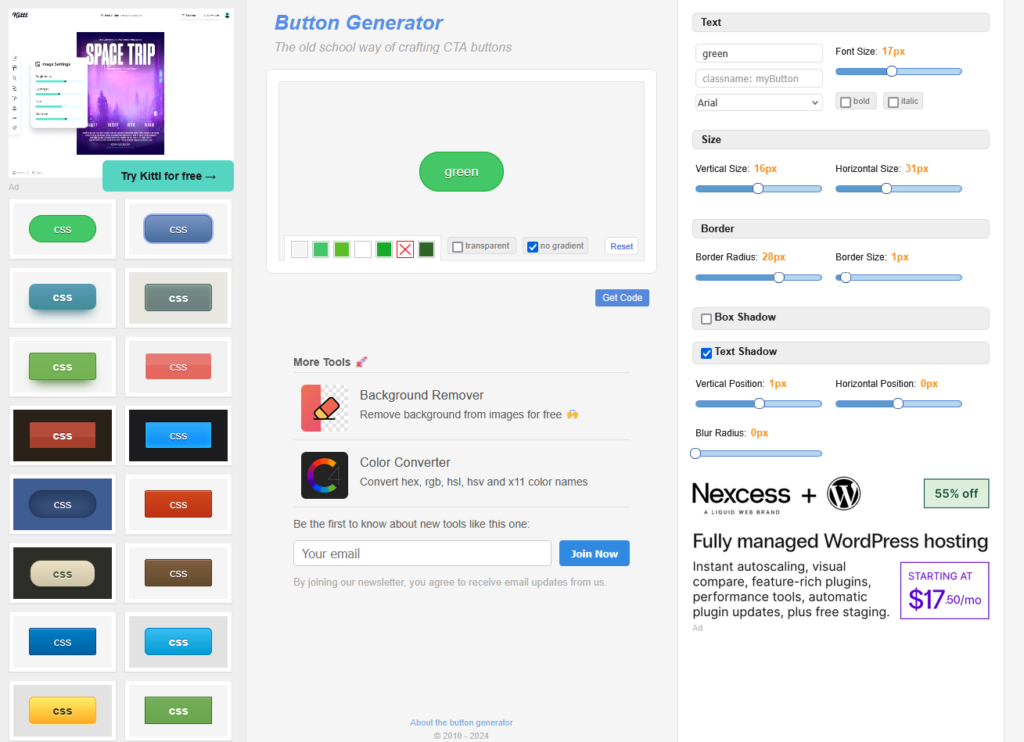
🔘Button Generator
Design beautiful, responsive buttons quickly by customizing border-radius, hover effects, and other styles.

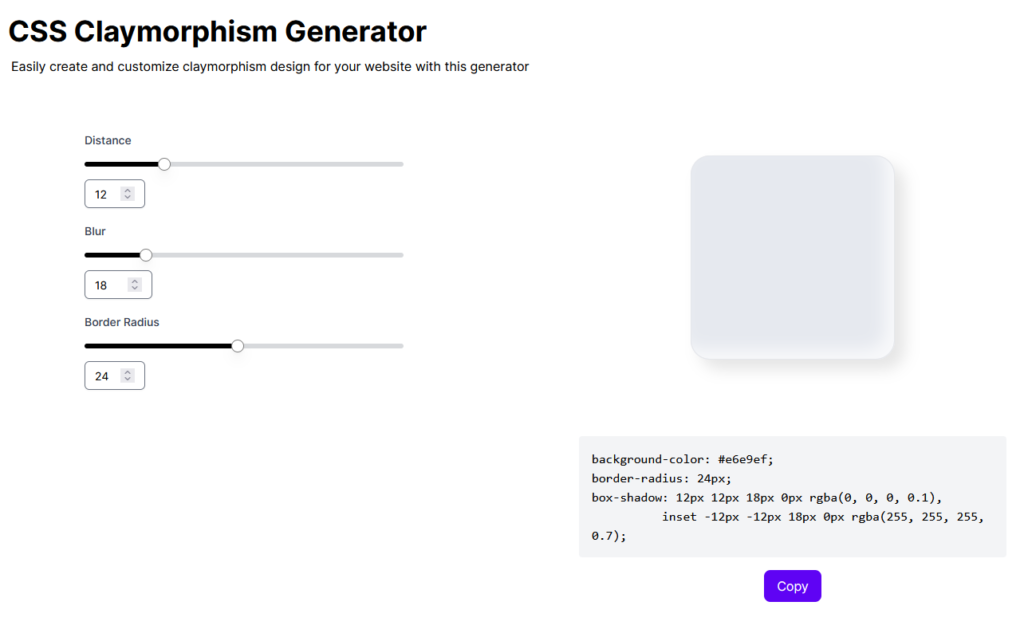
🏺Claymorphism Generator
Easily generate claymorphism design with this tool. Preview in real-time, customize the distance, blur, and border radius, and copy the generated CSS code.

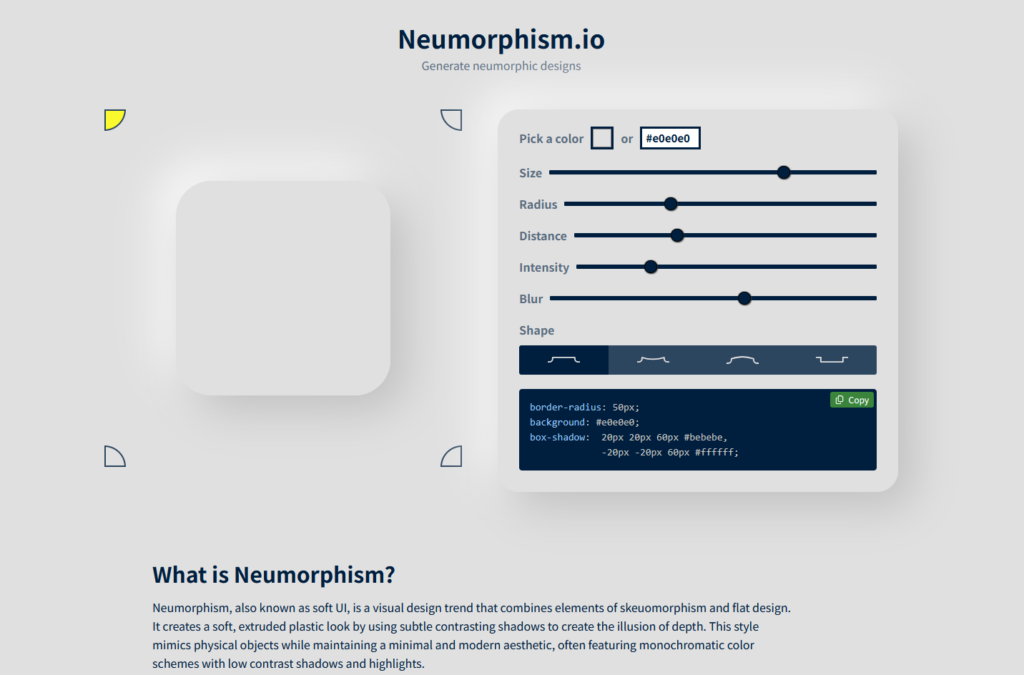
💎Neumorphism Generator
Create soft, 3D UI elements with the neumorphism design trend for that modern, futuristic feel.

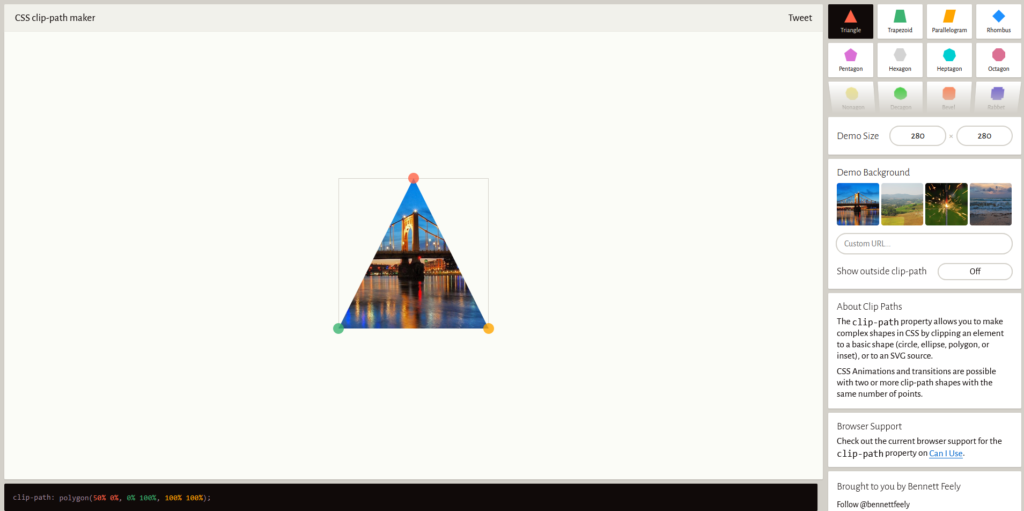
✂️Clip Path Generator
Easily create complex shapes and animations using the clip-path property.

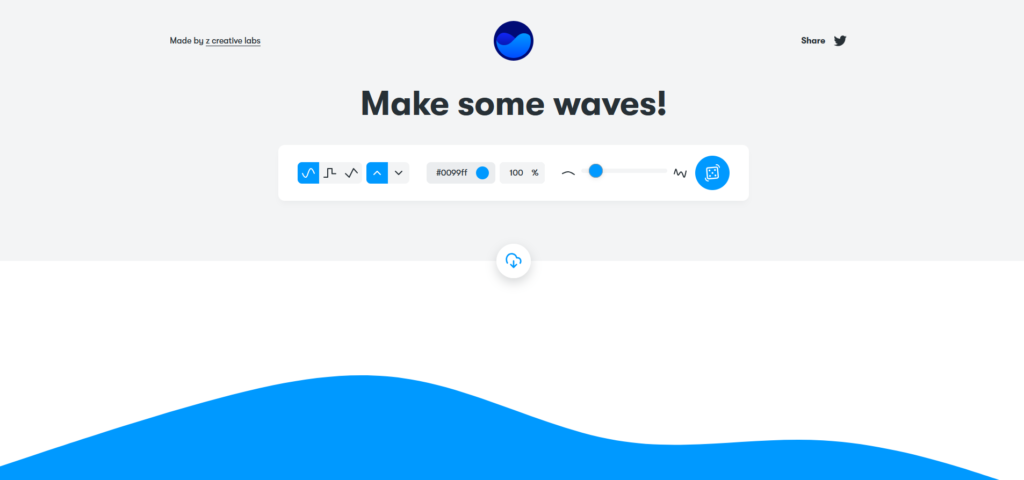
🌊Waves Generator
Generate beautiful wave shapes and patterns for your website.

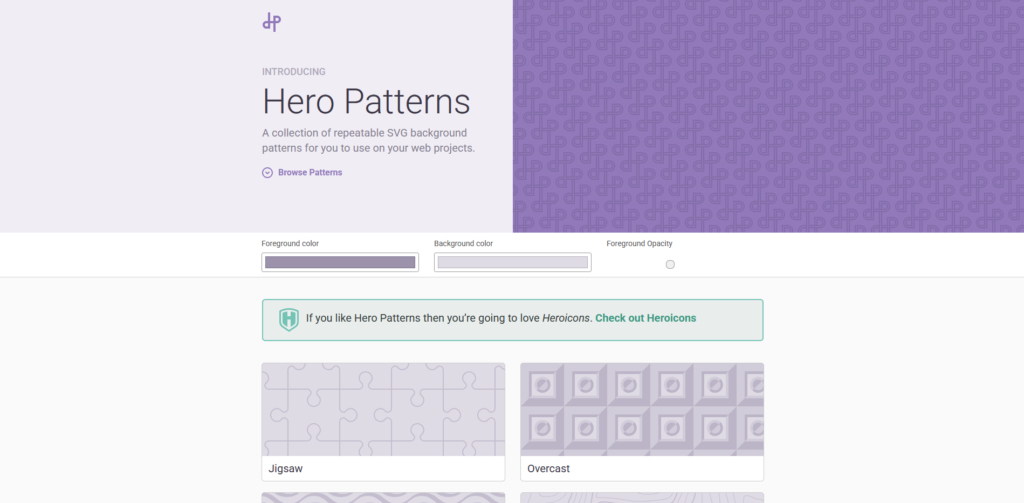
⭐Background Patterns
Spice up your website with seamless background patterns for your sections.

⏺️Blob Maker
Create organic, blob-like shapes for your website using this simple tool.

🔥Several Generators in One
If you need multiple CSS generators, Haikei is a perfect all-in-one tool that does it all.

That’s all for today!
If you’re new to web development, check out Learnify — my curated platform with beginner-friendly tutorials to help you learn web development step-by-step with examples and simple explanations.
If you enjoy my work and want to support what I do:
👉 Become a Patreon supporter
👉 Or buy me a coffeeEvery small gesture keeps me going! 💛
Follow me on X (Twitter) to get daily web development tips & insights.
Enjoyed reading? You may also find these articles helpful.
5 Websites Every CSS Developer Should Know
The Top 9 CSS Cheatsheets that will Save You Hours

I simply could not go away your web site prior to suggesting that I actually enjoyed the standard info a person supply on your visitors? Is gonna be back steadily to check up on new posts.
Hi there, I found your blog via Google while looking for a related topic, your web site came up, it looks good. I’ve bookmarked it in my google bookmarks.
Hi there, You have done an excellent job. I will certainly digg it and personally recommend to my friends. I’m confident they will be benefited from this web site.