Deploying a React app on Hostinger can seem confusing the first time. Choosing the right hosting provider, configuring your files, and getting your project live requires a bit of guidance. In this guide, I’ll walk you through how to deploy a React app on Hostinger, one of the most affordable and reliable hosting platforms.
Prerequisites to Deploy a React App on Hostinger
- A domain
- A hosting plan
Purchasing a domain and hosting plan can be quite tricky and expensive. Hostinger has made it easy for this. We can buy the premium web hosting plan and get a domain completely free for the first year.
Click here to get an additional 20% discount on all your plans.
Now let’s get right into it. 🚀
Step 1: Create Your React App
First of all, you need to have a React app ready to deploy. If you haven’t created one yet, you can use the following command to set up a new React project. Open your terminal in your desired directory and run the following command:
npx create-react-app example-react-app
Replace example-react-app with the name of your app. Once the installation is complete, go to your project directory by using the following command:
cd example-react-app
Now, run your react app using the following command:
npm start
Go to localhost:3000 in your browser and you should see your app running.

Step 2: Edit the package.json file
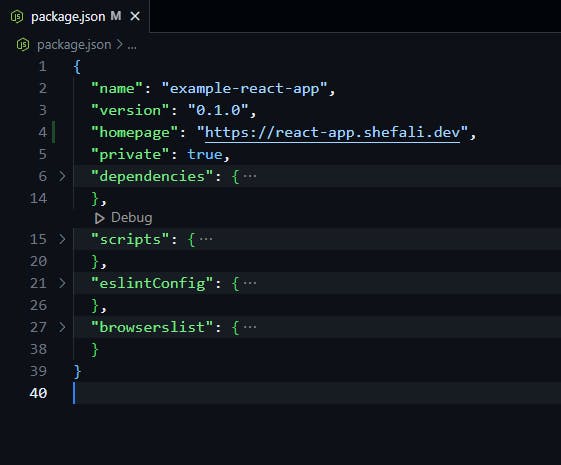
Next, open the package.json file from the root directory of your React app and add the following code inside the package.json file.
"homepage": "https://react-app.shefali.dev"
Replace https://react-app.shefali.dev with the domain you choose for your Hostinger website. This tells React where to find your app when it’s deployed. Now your package.json file should look like this.

Step 3: Build Your React App
Now it’s time to build your React app for production. Run the following command in your terminal:
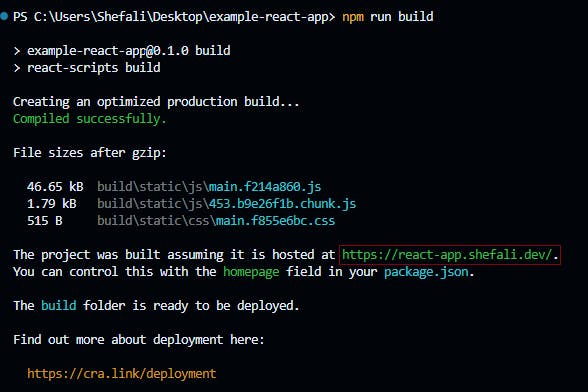
npm run build
This command generates a production-ready build of your app in the build folder.
You should see your URL in the terminal like the below image:

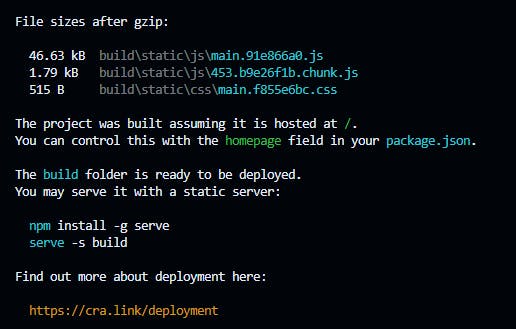
If you don’t see the URL and your terminal looks like this:

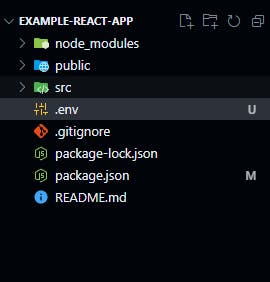
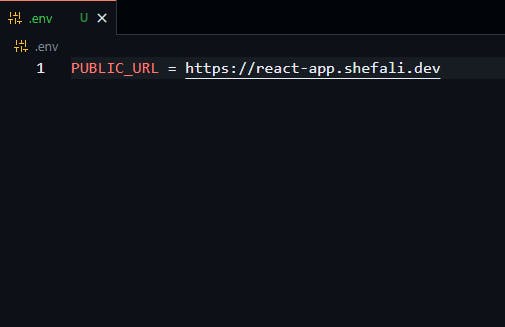
Then delete the previously created build folder and create a new file named .env in the root folder.

Inside the .env file, add the following code:
PUBLIC_URL = https://react-app.shefali.dev
Replace https://react-app.shefali.dev with the domain you choose for your Hostinger website.

Now, when you run the command npm run build again, this should fix the issue.
Step 4: Create .htaccess File
Log in to your Hostinger account and go to the File Manager. and create a new file named .htaccess in your public_html folder. This file is used to configure how your web server behaves. Add the following code to your .htaccess file:
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.html$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !-l
RewriteRule . /index.html [L]
</IfModule>This code ensures that all requests to your app are redirected to the index.html file.
Step 5: Upload the Contents of Your Build Folder
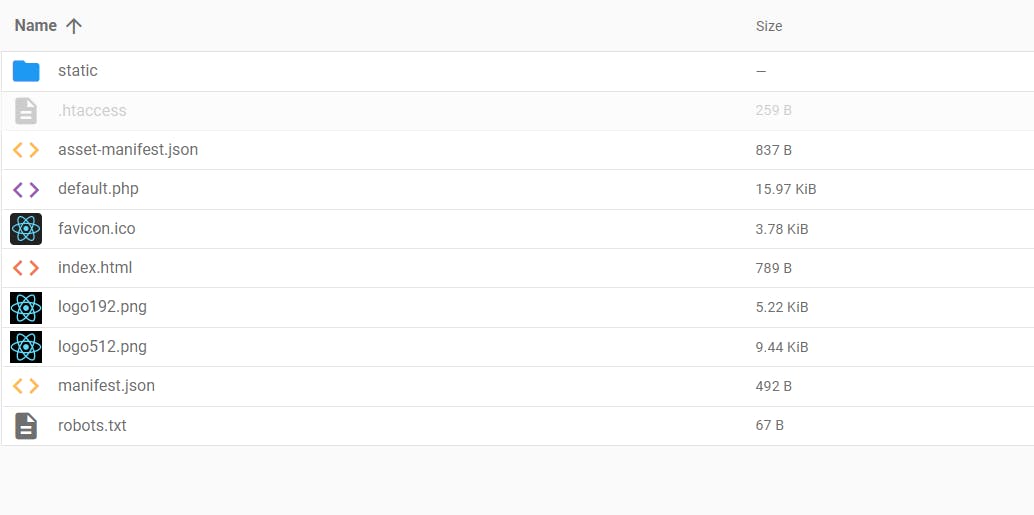
Upload the contents of the build folder (generated in Step 3) to the public_html folder of your Hostinger website.
Your File manager should look like this.

That’s It! Your React App Is Live on Hostinger
Congratulations! You’ve successfully deployed your React app on Hostinger. Visit your website in your browser to see your app live. Now you can share it with others and showcase your amazing work to the world.
Hostinger is the market-leading hosting provider. You can purchase the premium web hosting plan and get a domain completely free for the first year.
Click here to get an additional 20% discount on all your plans.
That’s all for today!
If you’re new to web development, check out Learnify — my curated platform with beginner-friendly tutorials to help you learn web development step-by-step with examples and simple explanations.
If you enjoy my work and want to support what I do:
👉 Become a Patreon supporter
👉 Or buy me a coffeeEvery small gesture keeps me going! 💛
Follow me on X (Twitter) to get daily web development tips & insights.
Enjoyed reading? You may also find these articles helpful.
100+ FREE Resources Every Web Developer Must Try
5 Easy Steps to Deploy Your Node.js + MongoDB App to Vercel

I do not even know how I ended up here but I thought this post was great I dont know who you are but definitely youre going to a famous blogger if you arent already Cheers
I love your blog.. very nice colors & theme.
Did you create this website yourself or did you hire someone to do it for you?
Plz respond as I’m looking to design my own blog and would
like to find out where u got this from. thank you
Thank you so much!
I’m a full-time web developer and I designed this myself.
This blog was… how do I say it? Relevant!! Finally I’ve found something which helped me.
Appreciate it!
Happy to know that. Thank you so much!
That is a really good tip particularly to those new to the blogosphere.
Brief but very accurate info… Many thanks for sharing this one.
A must read post!
Earlier I thought differently, thanks for an explanation.
Thanks for checking out!