In this post, I’ll share 12 must-have frontend libraries that every developer should know about. These tools will enhance your workflow, increase productivity, and help you create amazing user experiences.
Now, let’s jump right into it!🚀
AOS (Animate on Scroll)
AOS is a lightweight and highly customizable library to add eye-catching animations as you scroll through your web pages.
https://michalsnik.github.io/aos

Chart.js
Enhance your data visualization with stunning, responsive charts.
Chart.js makes it easy to create various chart types, including line, bar, radar, and doughnut charts, all with minimal configuration.

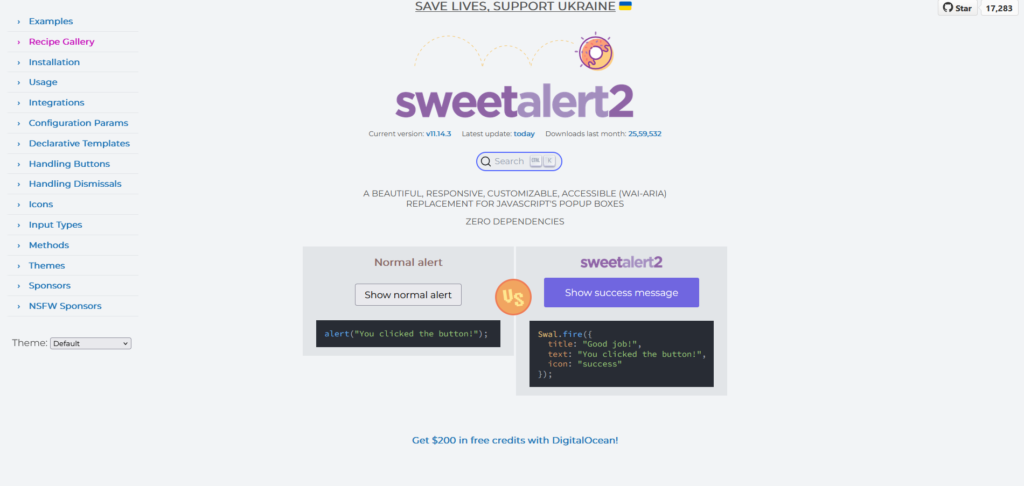
SweetAlert2
SweetAlert2 provides responsive, fully customizable alert boxes that seamlessly integrate into your projects.

SortableJS
Effortlessly enable drag-and-drop sorting for lists with SortableJS. Its flexibility makes it ideal for building interactive UIs such as Kanban boards.
https://sortablejs.github.io/Sortable

Floating UI
Effortlessly manage complex UI components such as tooltips, dropdowns, and popovers with Floating UI.

FullCalendar
FullCalendar offers an intuitive, full-featured calendar interface with customizable event management, drag-and-drop, and timeline views.

Animate.css
You can quickly add pre-designed animations to your web elements with Animate.css.

Lottie by Airbnb
It’s useful for integrating high-quality animations into your web apps.
https://lottiefiles.com/free-animations/airbnb

Tippy.js
A lightweight, extensible library for creating beautiful, highly customizable tooltips, popovers, dropdowns, and more.
https://atomiks.github.io/tippyjs

Day.js
Day.js is a simple and fast library, great for projects that need to handle dates without using too much space or slowing things down.

Swiper
Swiper is a free and powerful tool used to make touch sliders and carousels. It gives smooth transitions and works well on different screen sizes, making it perfect for mobile-friendly projects.

Vivus
Create stunning, animated SVG drawings with Vivus. This lightweight JavaScript library lets you animate SVGs by simulating the drawing process, adding a unique touch to your graphics.
https://maxwellito.github.io/vivus

That’s all for today!
I hope you find these frontend libraries helpful!
If you’re new to web development, check out Learnify — my curated platform with beginner-friendly tutorials to help you learn web development step-by-step with examples and simple explanations.
If you enjoy my work and want to support what I do:
👉 Become a Patreon supporter
👉 Or buy me a coffeeEvery small gesture keeps me going! 💛
Follow me on X (Twitter) to get daily web development tips & insights.
Enjoyed reading? You may also find these articles helpful.
100+ FREE Resources Every Web Developer Must Try
10 Websites to Get FREE Tailwind Components
