Introduction
In web development, Cascading Style Sheets(CSS), is used to manage the layout and presentation of web pages. Within its many features, margin, padding and the box model are important ones, which affect the visual appearance and spacing of various elements. While margin and padding serve similar purposes, they are distinct in their behaviour and applications. In this blog post, we will learn these concepts and explore how they affect the visual layout of the web page.
Let’s start!
Margin in CSS
CSS margins are used for controlling spacing around elements in a webpage layout. They create space between an element’s border and its neighbouring elements.

The margin property allows you to adjust the margins for an element. You can set different values for the top, right, bottom, and left margins, or use the shorthand for all margins at once.
Margin Properties
- margin-top: This property is used to set the margin on the top side.
- margin-bottom: This property is used to set the margin on the bottom side.
- margin-left: This property is used to set the margin on the left side.
- margin-right: This property is used to set the margin on the right side.
Note: negative values are allowed.
Margin Values
- auto – the browser calculates the margin.
- length – specifies a margin in px, pt, cm, etc.
- % – specifies a margin in % of the width of the container.
- inherit – makes the margin inherit from the parent element.
Example of Margin
In the below example, two boxes are presented without any margin applied to them.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>CSS Margin</title>
<style>
.box {
height: 200px;
width: 200px;
}
.box1 {
background-color: #74b7b7;
}
.box2 {
background-color: #286c6e;
}
</style>
</head>
<body>
<div class="box box1"></div>
<div class="box box2"></div>
</body>
</html>
The Output of the above code:

Now to separate the boxes with some space, add the margin to the boxes. Here’s the code:
.box {
height: 200px;
width: 200px;
}
.box1 {
background-color: #74b7b7;
margin-top: 5%;
margin-left: 10%;
margin-bottom: 3%;
}
.box2 {
background-color: #286c6e;
margin-top: 2%;
margin-left: 10%;
}
The output:

Margin Shorthand Property
You can use the margin shorthand property to set all four margin values at once.
Syntax:
margin: top right bottom left;
Following are the four cases for applying the margin shorthand property.
margin: 5px 2px 3px 10px;
Here top margin is set to 5px, the right margin is set to 2px, the bottom margin is set to 3px and the left margin is set to 10px.margin: 5px 2px 10px;
Here top margin is set to 5px, the right and left margins are set to 2px and the bottom margin is set to 10px.margin: 5px 10px;
Here top and bottom margins are set to 5px and left and right margins are set to 10px.margin: 5px;
Here all four margins are set to 5px.
Padding in CSS
Padding is used to create space between an element’s content and its border. It affects the space inside the element.

The padding property allows you to adjust the padding for an element. You can set different values for the top, right, bottom, and left padding or use the shorthand for all paddings at once.
Padding Properties
- padding-top: This property is used to set the padding on the top side.
- padding-bottom: This property is used to set the padding on the bottom side.
- padding-left: This property is used to set the padding on the left side.
- padding-right: This property is used to set the padding on the right side.
Note: negative values are not allowed.
Padding Values
- length – specifies padding in px, pt, cm, etc.
- % – specifies padding in % of the width of the container.
- inherit – makes the padding inherit from the parent element.
Example of Padding
In the below example, the content is presented without any padding inside the box.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>CSS Padding</title>
<style>
.box {
background-color: #bbb0a2;
}
</style>
</head>
<body>
<div class="box">This is box content.</div>
</body>
</html>
The Output of the above code:

Now to add space between the content and the box, add the padding property. Here’s the code:
.box {
background-color: #bbb0a2;
padding-top: 50px;
padding-right: 40px;
padding-bottom: 50px;
padding-left: 100px;
}
The output:

Padding Shorthand Property
You can use the padding shorthand property to set all four padding values at once.
Syntax:
padding: top right bottom left;
Following are the four cases for applying the padding shorthand property.
padding: 5px 2px 3px 10px;
Here top padding is set to 5px, right padding is set to 2px, bottom padding is set to 3px and left padding is set to 10px.padding: 5px 2px 10px;
Here top padding is set to 5px, the right and left paddings are set to 2px and the bottom padding is set to 10px.padding: 5px 10px;
Here top and bottom paddings are set to 5px and left and right paddings are set to 10px.padding: 5px;
Here all four paddings are set to 5px.
Padding and Width of the Element
If you apply padding property to a specified width element, then the padding of that element will be added to the total width of the element. For example
.box {
background-color: #bbb0a2;
width: 100px;
padding: 20px;
}
Then the total width of the above element will be 140px (100px width of the element + 20px left padding + 20px right padding).
Thus, to maintain the actual width of the element you can use the box-sizing property.
.box {
background-color: #bbb0a2;
width: 100px;
padding: 20px;
box-sizing: border-box;
}
Difference Between Margin and Padding
| Margin | Padding |
| Create space between an element’s border and its neighboring elements. | Create space between an element’s content and its border. |
| Applied to the outside of the element. | Create space between an element’s border and its neighbouring elements. |
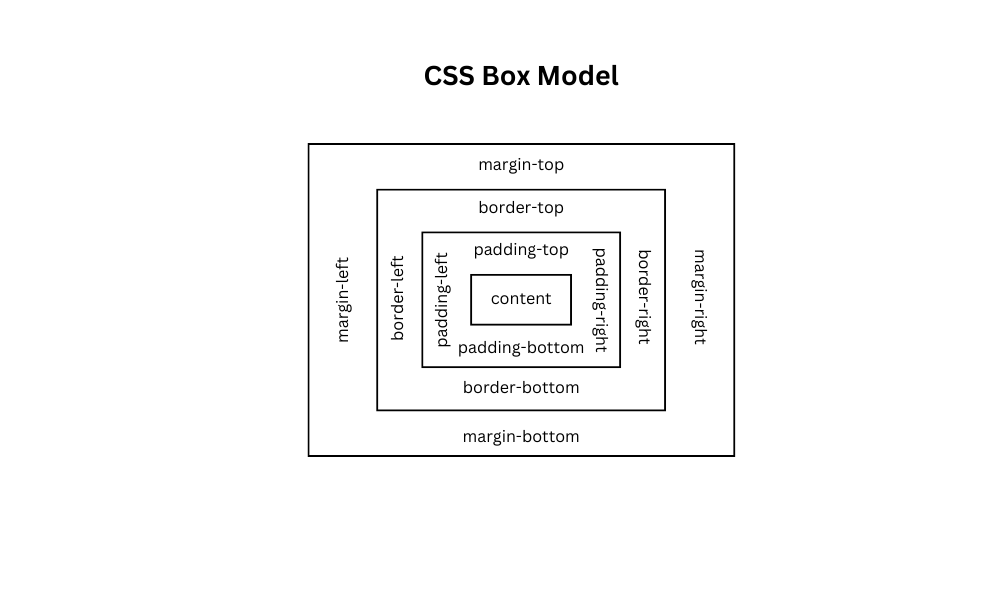
The Box Model
CSS box model describes how elements are displayed and sized. It contains properties such as content, padding, border and margin. It is useful to customize the design and layout of elements of web pages.
- content: this includes text, images, or other HTML elements.
- padding: this is the space between an element’s content and its border.
- border: this is a line that surrounds the padding and content of an element.
- margin: this is the space between an element’s border and its neighbouring elements.
The below image describes the box model.

Conclusion
In this blog post, we have learned the essential concepts of CSS margins, padding, and the box model, and how they affect the visual appearance and spacing of elements on a web page.
Margins are used to create space between an element’s border and its neighbouring elements, while padding is used to create space between an element’s content and its border.
This blog provides code snippets to demonstrate how to apply margins and paddings using individual properties or shorthand notation.
We have also learned the difference between margin and padding, and the CSS box model, which includes the content, padding, border, and margin layers, and explains how each contributes to the overall size and layout of an element.
Keep Coding!
For more content like this click here!
Check out CSS Scan, a browser extension that lets you extract the code for any CSS element of all the websites across the internet. Click here to get a 25% discount on CSS Scan.
