In this post, I’ll introduce you to 15 CSS websites that can save you a lot of time and enhance your CSS development experience.
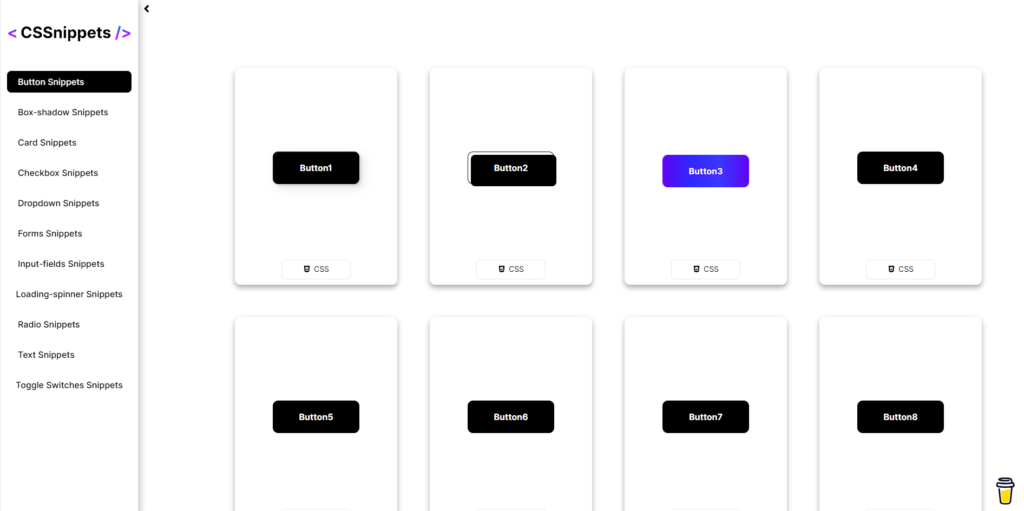
CSSnippets
You can use my own creation CSSnippets to simplify the process of designing websites. This website offers a great collection of CSS code snippets to get your work done faster.

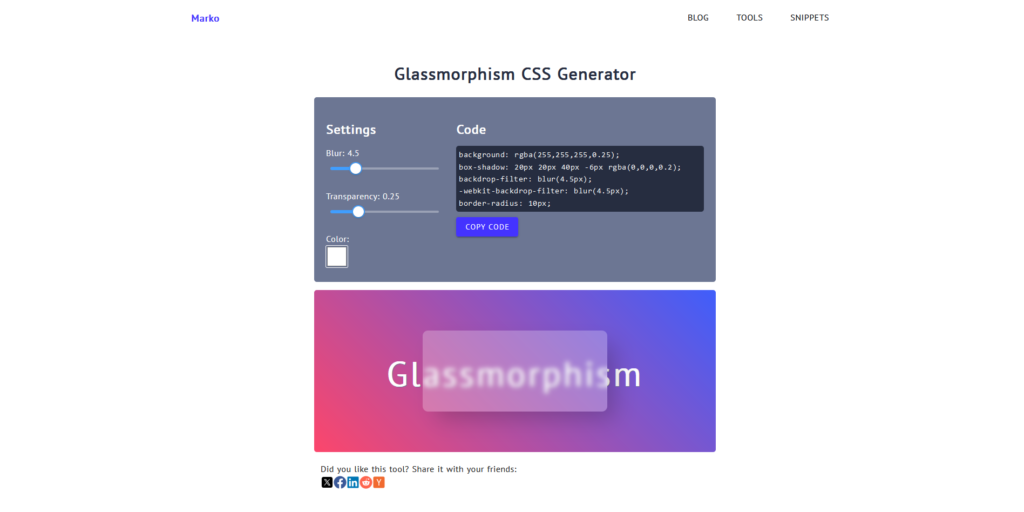
Glassmorphism CSS Generator
You can use Glassmorphism CSS Generator to generate glass-like elements and customize transparency, blur, and color to achieve the popular frosted glass appearance.

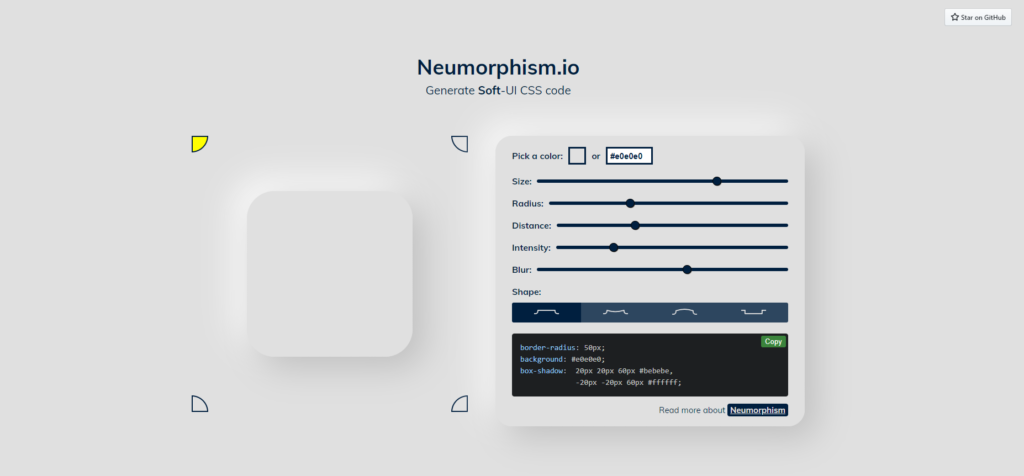
Neumorphism.io
You can use Neumorphism or soft UI to generate neumorphic elements and get the corresponding css code to give your elements the appearance of physical objects.

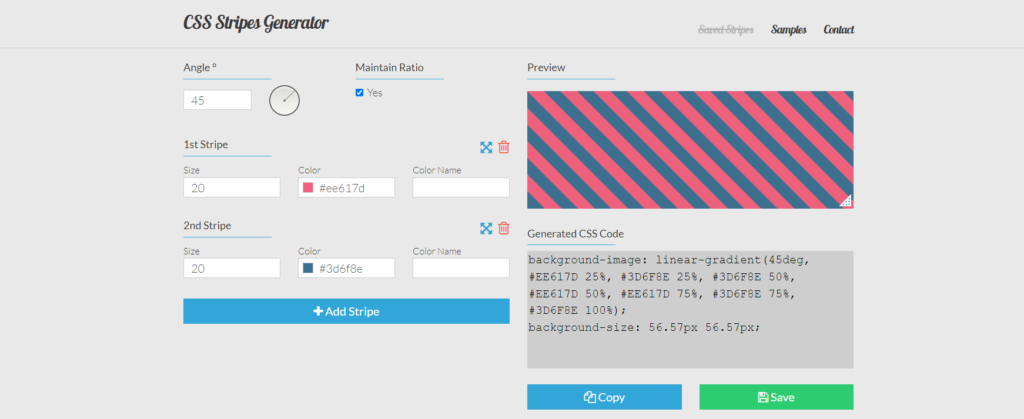
CSS Strips Generator
CSS Strips Generator can be used to create striped backgrounds and enhance your designs.

Google Fonts
You can use Google Fonts for a wide collection of free and open-source fonts to enhance your website’s typography. You can easily integrate fonts into your projects using Google Fonts.

Get Waves
Get Waves can be used to create eye-catching SVG wave patterns to add a dynamic touch to your website.

Can I Use
It’s important to know the browser compatibility when writing CSS. You can use Can I Use to get the up-to-date browser support tables.

ColorSpace
It’s crucial to select the right color palette to make your website visually appealing. You can use ColorSpace to choose the perfect colors for your project, by just entering a color.

CSS Grid Generator
CSS Grid Generator is a great tool for creating complex grid layouts and for generating the corresponding CSS code.

BEM Cheat Sheet
You can use BEM Cheat Sheet for a quick reference for BEM naming conventions.

Blobmaker
Blobmaker can be used to generate customizable SVG blobs to use in backgrounds, illustrations, or other graphical elements.

CSS Gradient Generator
CSS Gradient Generator can easily create complex CSS gradients. It also provides the corresponding CSS code.

Animate.css
You can use Animate.css for a wide collection of ready-to-use animations that you can easily integrate into your project.

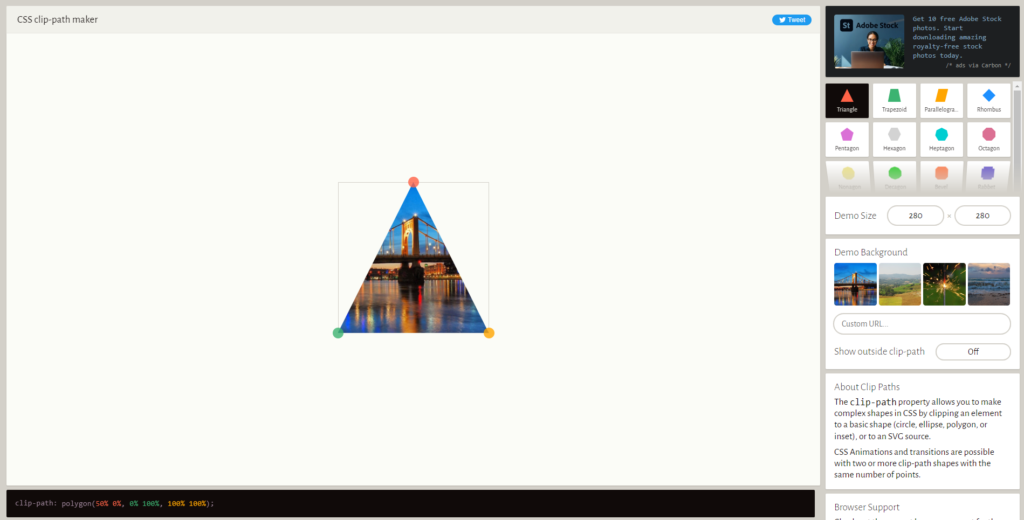
Clippy – CSS Clip-Path Maker
You can use Clippy – CSS Clip-Path Maker to create complex shapes with ease.

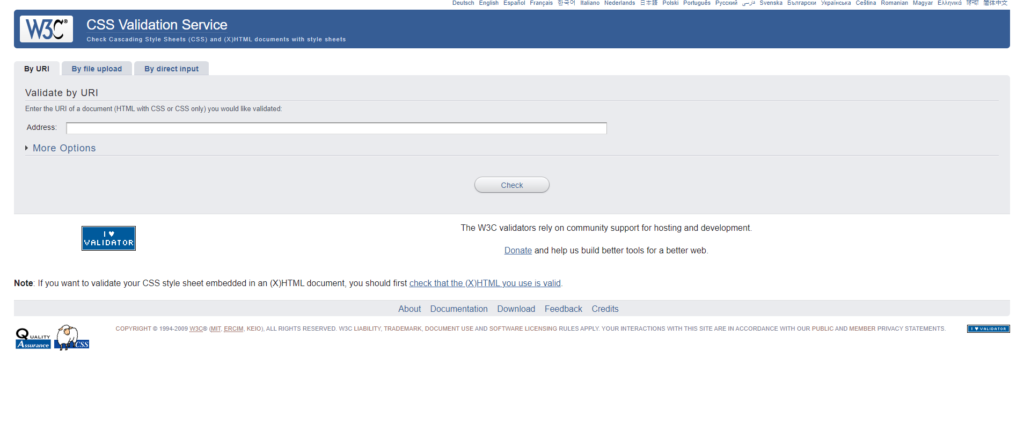
CSS Validator
CSS Validator can be used to make sure your CSS code follows the rules of the web. W3C’s CSS Validator looks at your stylesheets to find any mistakes in how you wrote the code and checks if it meets the standards for CSS.

That’s all for today!
If you’re new to web development, check out Learnify — my curated platform with beginner-friendly tutorials to help you learn web development step-by-step with examples and simple explanations.
If you enjoy my work and want to support what I do:
👉 Become a Patreon supporter
👉 Or buy me a coffeeEvery small gesture keeps me going! 💛
Follow me on X (Twitter) to get daily web development tips & insights.
Enjoyed reading? You may also find these articles helpful.
100+ FREE Resources Every Web Developer Must Try
I Was Frustrated Converting CSS to Tailwind — So I Built My Own Tool

Your blog layout is truly remarkable; for how long have you been blogging? You have made the act of blogging appear effortless. Both the appearance and the content of your website are impeccable.
This content is really helpful, I went through the resources and I’d recommend to newbies and even the old guys who would be needing help with CSS. Thanks for this Shefali. I’d come get you a coffee soon, I like your work.
I’m really glad to know that you found it helpful. Thank you so much for your feedback.
Thanks for an explanation, the easier, the better …
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
I do not even know how I ended up here but I thought this post was great I dont know who you are but definitely youre going to a famous blogger if you arent already Cheers