In JavaScript, Hoisting is one of the confusing concepts for beginners. In this post, I’ll explain hoisting with examples to make it easy to understand.
Let’s jump right into it.🚀
First thing first, let’s start by understanding hoisting.
What is Hoisting?
Hoisting is a JavaScript behavior where variable and function declarations are moved to the top of the current script or the current function during the compilation phase.
This means you can use variables and functions in your code even before they are declared.
Note: Only the declarations are hoisted, not the initializations (means their values).
Let’s understand this with some examples.
Variable Hoisting
console.log(x);
var x = 13;Here, we are trying to console.log the value of x before its declaration, so it should give us an error.
Let’s run this code and see what happens.

This gives undefined not any error. But why does this happen?
This happens because of the hoisting.
In the console.log, the declaration of x is hoisted to the top with an initial value of undefined. So it doesn’t give the error.
Now let’s take another example.
console.log(x);
var x = 13;
console.log(x);Output:

In the first console.log, x is hoisted to the top with an initial value of undefined and in the second console.log, after the declaration, the value is now 13.
To put it simply, hoisting means the declaration of both variables and functions is moved to the top of your code behind the scenes. So, even if you write your code in a certain order, JavaScript rearranges it during its compilation phase.
What if we use let or const instead of var?
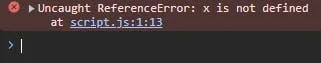
console.log(x);
let x = 10;Output:

Here, we get a ReferenceError.
Now, let’s see this with const.
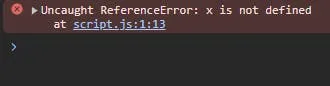
console.log(x);
const x = 10;Output:

Variables declared with let and const are hoisted, but they are not initialized with undefined like var variables. So using them before declaration results in a ReferenceError. This is known as the “temporal dead zone.”
Hoisting with Function Declarations
greet();
function greet() {
console.log("Hello, World!");
}
Output:

Here, the function greet is hoisted to the top, so we can call it before its declaration.
Hoisting with Function Expressions
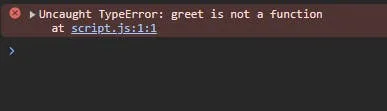
greet();
var greet = function() {
console.log("Hello, World!");
};
Output:

Here, only the variable greet is hoisted, not its value. So, when you try to call it before the assignment, it throws an error.
Note: Function declarations are fully hoisted, while function expressions are not.
In summary, if you’re using a variable or function before declaring it, don’t worry, JavaScript will know about it and won’t throw an error. But keep in mind that only the names are hoisted (moved up), not their values.
To put it simply, It’s like telling your friend about a plan but not the details of the plan. They’ll know there’s something, but they won’t know the details.
Best Practices
To avoid any confusions or errors, it’s a good practice to declare and initialize variables at the top of their respective scopes.
// Good Practice
var x = 13;
console.log(x); // Output: 13
// Avoid
console.log(x); // undefined
var x = 13;That’s all for today.
I hope it was helpful.
Thanks for reading.
For more content like this, click here.
You can also follow me on X(Twitter) for getting daily tips on web development.
Check out toast.log, a browser extension that lets you see errors, warnings, and logs as they happen on your site — without having to open the browser’s console. Click here to get a 25% discount on toast.log.
Keep Coding!!

Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?