Chrome extensions are small yet powerful add-ons that can significantly boost your efficiency as a developer. You can use Chrome extensions to work faster and better. In this blog, I’ll introduce you to some must-have Chrome extensions for web development.
Let’s start!
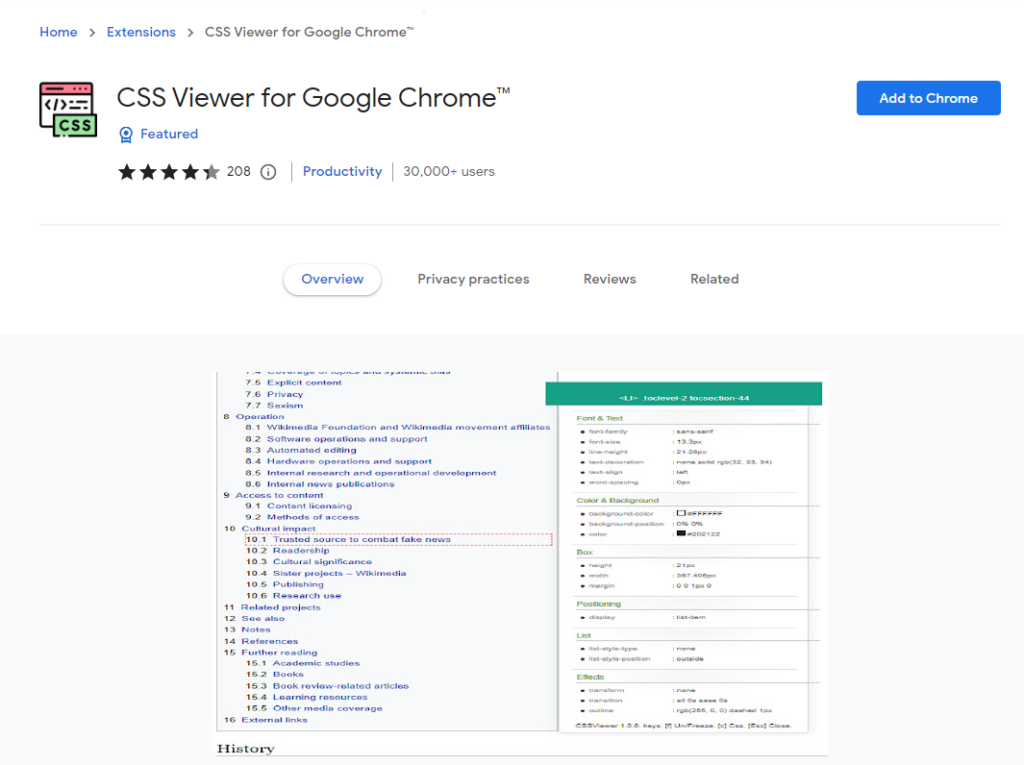
CSS Viewer
The CSS Viewer extension helps you check the CSS styles of any part of a webpage. With a simple click, it shows the element’s CSS rules in a little pop-up window. It’s easy to use but really helpful.

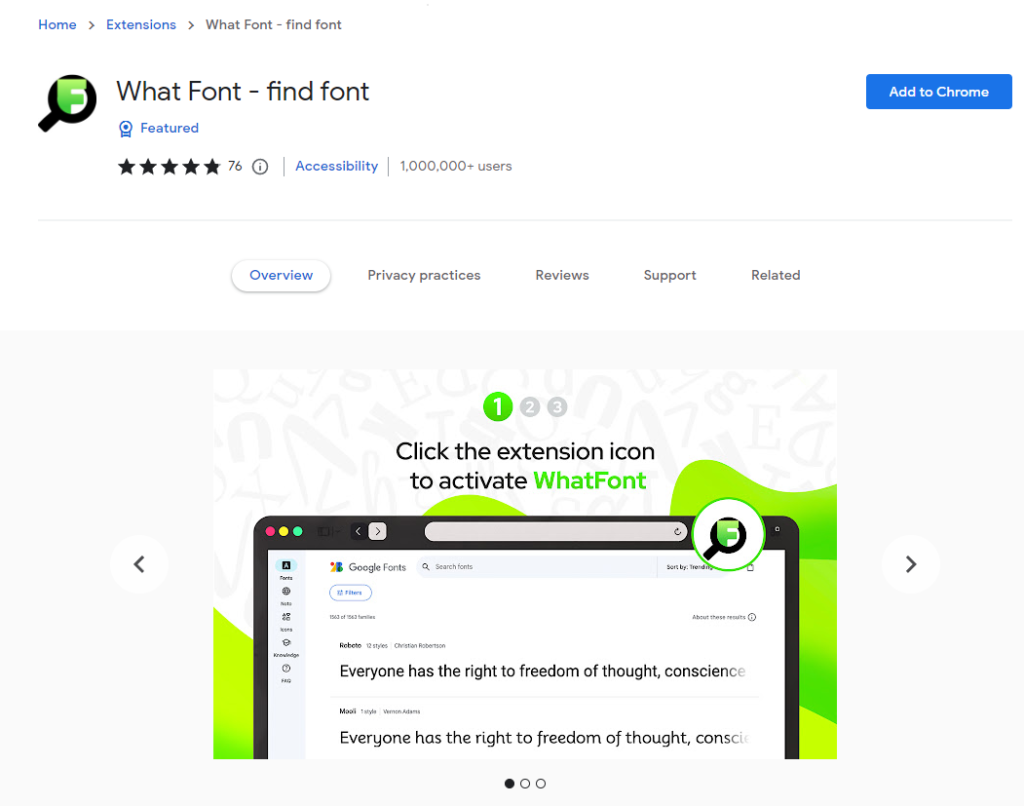
What Font
The What Font extension is useful for identifying fonts used on web pages. You can simply hover your mouse over text, and it will display the font name and style. It’s really helpful for discovering typography on websites.

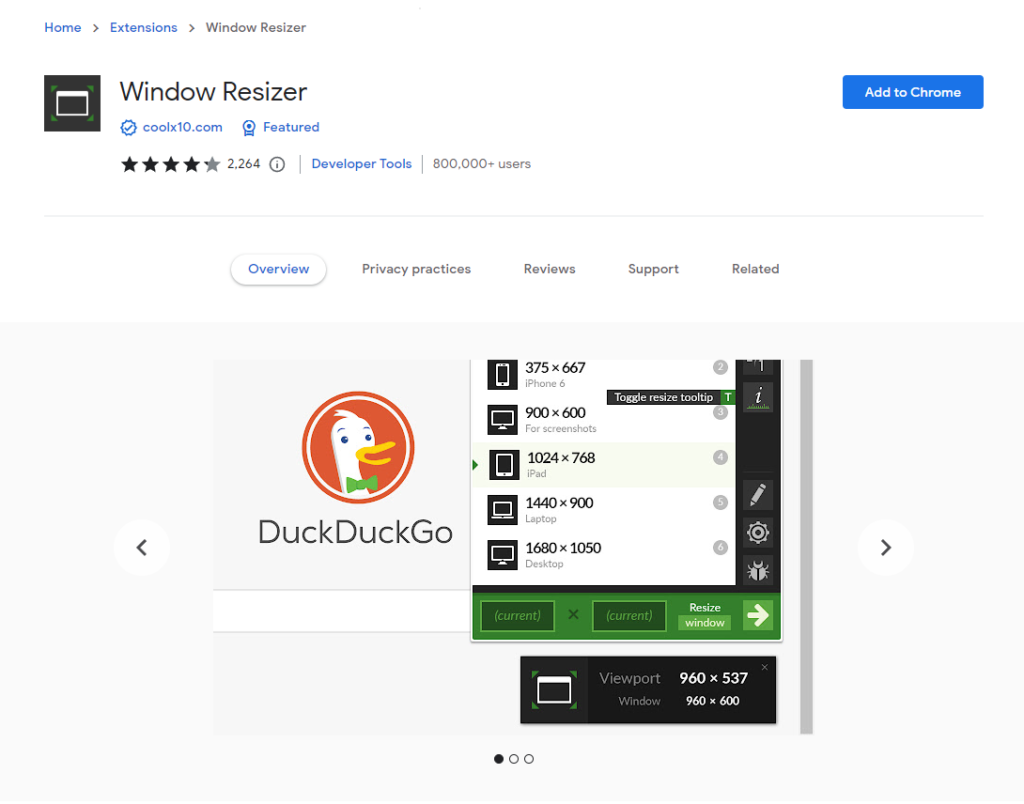
Window Resizer
The Window Resizer extension helps in testing responsive web design. It allows you to resize your browser window to specific dimensions and helps in previewing how your website will look on various screen sizes and devices.

Perfect Pixel
The Perfect Pixel extension is a tool that lets you overlay a semi-transparent picture on your webpage. This helps you check if your webpage design matches the original mockup or PSD file perfectly.

ColorZilla
The ColorZilla extension is helpful for picking colors from web pages. You can quickly identify and copy colors in various formats using this extension.

JSON Viewer
The JSON Viewer extension is an essential extension for web developers dealing with JSON data. It formats and color-codes JSON responses and makes them easier to read and navigate.

Wappalyzer
The Wappalyzer extension tells you what technologies a website is using. It provides information about the content management system (CMS), web servers, programming languages, and more. This helps you understand the technology stack of any website.

Conclusion
These Chrome extensions can make coding easier and your work faster. These extensions can simplify code debugging and improve website performance. By leveraging the capabilities of these extensions, you can boost your efficiency and deliver higher-quality websites.
That’s all for today!
If you’re new to web development, check out Learnify — my curated platform with beginner-friendly tutorials to help you learn web development step-by-step with examples and simple explanations.
If you enjoy my work and want to support what I do:
👉 Become a Patreon supporter
👉 Or buy me a coffeeEvery small gesture keeps me going! 💛
Follow me on X (Twitter) to get daily web development tips & insights.
Enjoyed reading? You may also find these articles helpful.
100+ FREE Resources Every Web Developer Must Try
11 Must-try VS Code Themes You Will Love

It is appropriate time to make some plans for the future and it is time to be happy.
I have learn this put up and if I may I want to counsel you some interesting things or advice.
Perhaps you could write next articles regarding
this article. I desire to read more issues approximately it!
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.