CSS (Cascading Style Sheets) is the backbone of web design and is used for designing the visual presentation of websites. While you might already be familiar with many CSS properties, there exist some less-discussed properties that can enhance your styling capabilities. In this post, I’ll introduce you to 15 CSS properties with code snippets.
Let’s jump right into it.🚀
accent-color
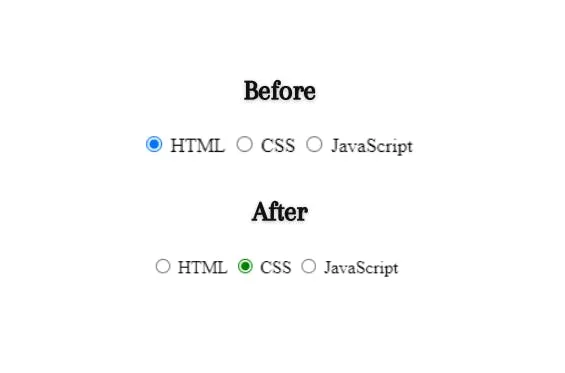
When it comes to inputs like checkboxes and radio buttons, browsers often throw in a default color that may not quite harmonize with the selected color scheme of your UI.
To maintain consistency in your UI, you can use the accent-color property to change the default color of inputs.
For example:
<form>
<input type="radio" id="html" />
<label for="html">HTML</label>
<input type="radio" id="css" />
<label for="css">CSS</label>
<input type="radio" id="js" />
<label for="js">JavaScript</label>
</form>
CSS:
input {
accent-color: green;
}
Output:

backdrop-filter
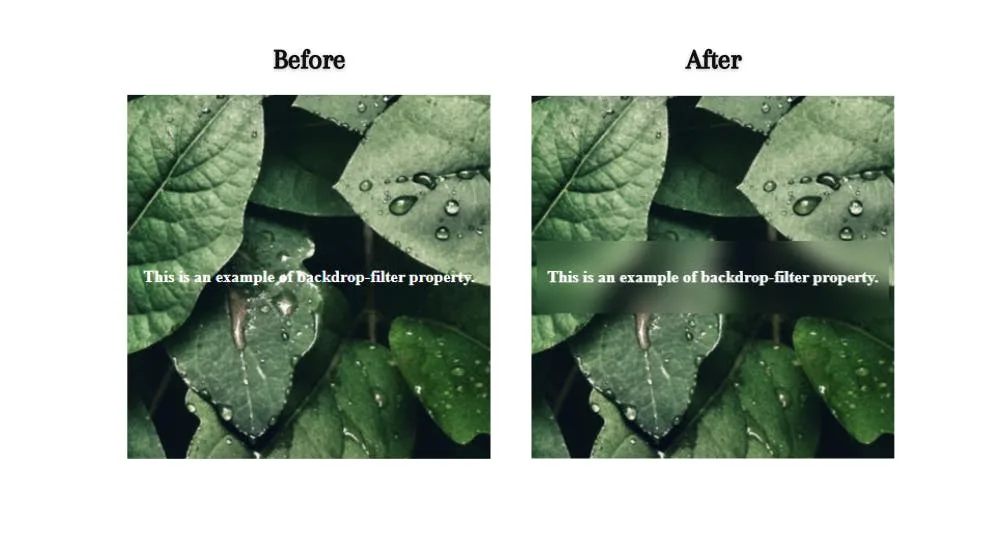
Sometimes you may want to apply a filter effect (blur effect) to the area behind an element. For this, you can use the backdrop-filter property.
For example:
<div class="container">
<div class="box">
<p>This is an example of backdrop-filter property.</p>
</div>
</div>
CSS:
.container {
display: flex;
align-items: center;
justify-content: center;
height: 350px;
width: 350px;
background: url(img.webp) no-repeat center;
}
.box {
padding: 10px;
font-weight: bold;
color: white;
background-color: transparent;
backdrop-filter: blur(10px);
}
Output:

caret-color
When you work with input or textarea elements, then you can change the color of the text cursor of these elements, to match your web page color scheme, using the caret-color property.
For example:
<input type="text" placeholder="Your Name" />
CSS:
input {
caret-color: red;
}
image-rendering
You can use the image-rendering property to control the rendering of scaled images and optimize quality.
Keep in mind that this property does not affect images that are not scaled.
img {
image-rendering: pixelated;
/* Other values: auto, smooth, high-quality, crisp-edges, pixelated, initial, inherit */
}
inset
While working with positions, you can use the inset property instead of using top, right, bottom, left properties.
For example:
div {
position: absolute;
top: 20px;
right: 25px;
left: 16px;
bottom: 23px;
}
/*You can write the above property as*/
div {
position: absolute;
inset: 20px 25px 16px 23px;
}
mix-blend-mode
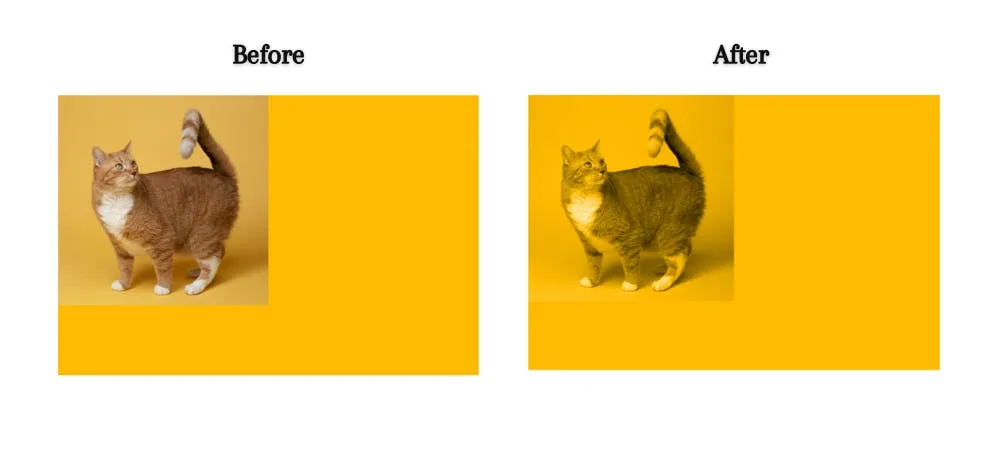
If you want to set the blending of an element’s content with its background, then you can use the mix-blend-mode property.
For example:
<div>
<img src="cat.jpg" alt="cat" />
</div>
CSS:
div {
width: 600px;
height: 400px;
background-color: rgb(255, 187, 0);
}
img {
width: 300px;
height: 300px;
mix-blend-mode: luminosity;
}
Output:

This property has the following values:
normal, multiply, screen, overlay, darken, lighten, color-dodge, color-burn, difference, exclusion, hue, saturation, color, luminosity.
object-fit
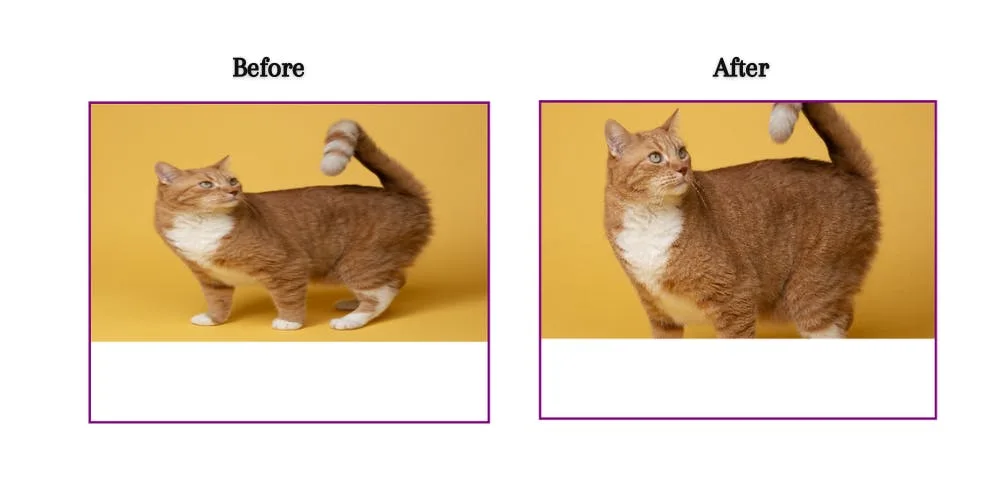
You can set the resizing behavior of an image or video to fit it in its container using the object-fit property.
For example:
<div>
<img src="cat.jpg" alt="cat" />
</div>
CSS:
div {
width: 500px;
height: 400px;
border: 3px solid purple;
}
img {
width: 500px;
height: 300px;
object-fit: cover;
/* Other values: fill, contain, cover, scale-down, none, initial, inherit */
}
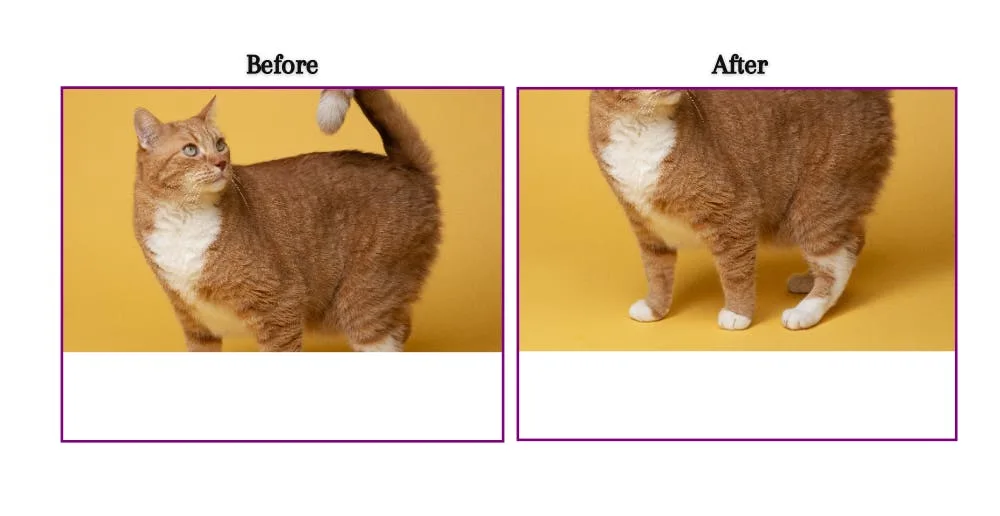
Output:

object-position
The object-position property is used with object-fit property to specify how an image or video should be positioned with x/y coordinates inside its content box.
For example:
<div>
<img src="cat.jpg" alt="cat" />
</div>
CSS:
div {
width: 500px;
height: 400px;
border: 3px solid purple;
}
img {
width: 500px;
height: 300px;
object-fit: cover;
object-position: bottom right;
}
Output:

To put it simply, here I’ve specified the object-position: bottom right; that means it will show the bottom right part of the image while resizing the image.
outline-offset
You can use the outline-offset property to specify the space between an outline and the border of an element.
For example:
<div></div>
CSS:
div {
width: 300px;
height: 300px;
border: 3px solid purple;
outline: 3px solid rgb(81, 131, 148);
outline-offset: 10px;
}
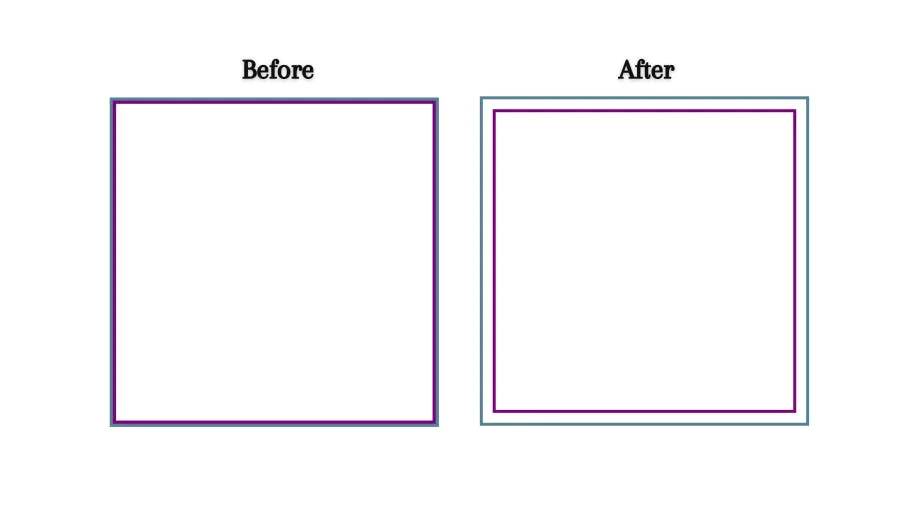
Output:

pointer-events
You can control the reaction of an element to pointer events using the pointer-events property.
For example:
<div>
<p class="first">
Please <a href="https://shefali.dev/blog">Click here</a>
</p>
<p class="second">
Please <a href="https://shefali.dev/blog">Click here</a>
</p>
</div>
CSS:
.first {
pointer-events: none;
/*here all the pointer events will be set to none. So the user can't
click on the link.*/
}
.second {
pointer-events: auto;
}
scroll-behavior
You can use the scroll-behavior property to achieve smooth scrolling without using any JavaScript with just a single line of CSS.
For example:
html {
scroll-behavior: smooth;
}
text-justify
You can use the text-justify property to set the justification method for text when you set the value of text-align to justify.
For example:
p {
text-align: justify;
text-justify: inter-character;
/*Other values: auto, inter-word, inter-character, none, initial, inherit*/
}
Here, I’ve set the value to inter-character so it will increase or decrease the space between characters when you resize the window. You can try other values as well.
text-overflow
Sometimes your text is too large to fit in its container. In this case, to control the behavior of the text, you can use the text-overflow property.
For example:
<div>
<p>This is an example of text-overflow.</p>
</div>
CSS:
div {
width: 100px;
height: 40px;
border: 3px solid purple;
}
p {
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
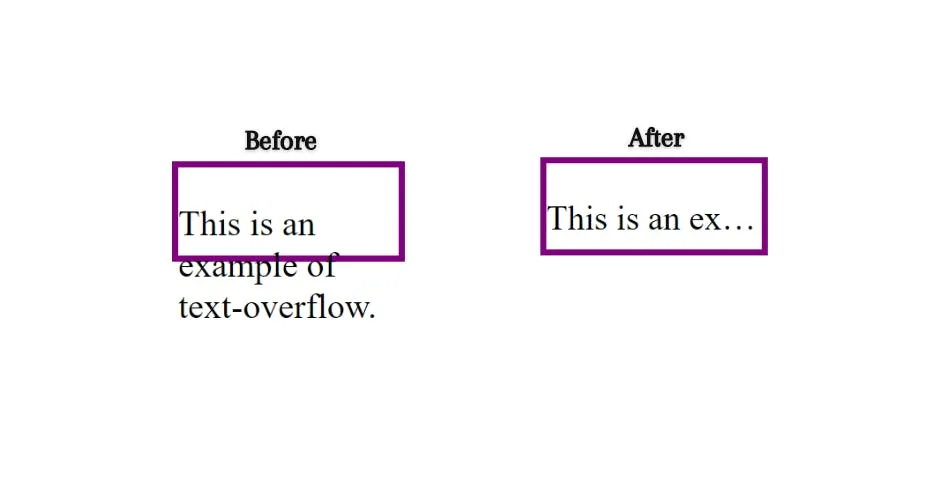
Output:

user-select
The user-select property can be used to control the user’s ability to select the text.
For example:
<div>
<p>You can't select this text.</p>
</div>
<p>You can select this text.</p>
CSS:
div {
width: max-content;
height: 40px;
border: 3px solid purple;
user-select: none;
}
word-break
The word-break property is used to specify how words should break when reaching the end of a line or on window resize.
For example:
p {
word-break: break-all;
/* Other values: normal, break-all, keep-all, break-word, initial, inherit */
}
That’s all for today.
I hope it was helpful.
Thanks for reading.
For more content like this, click here.
You can also follow me on X(Twitter) for getting daily tips on web development.
Keep Coding!!
